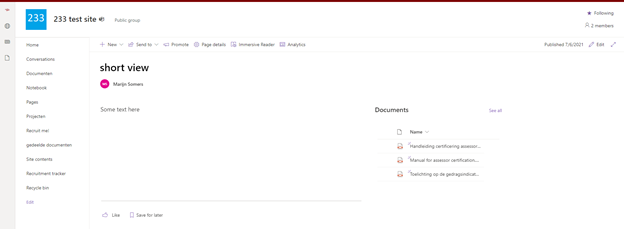
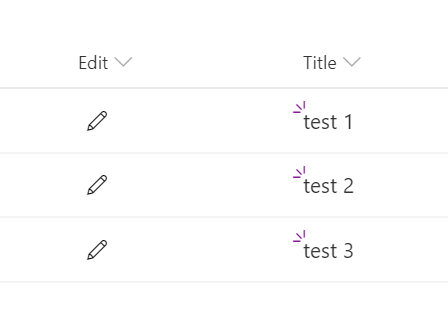
You have been slaving away at getting a page to look just right, with some contents on the page and a list of documents on the right hand side to showcase further reading material. But lo and behold.. SharePoint cuts off the full length of the document name! What? Oh no! This is just another …